Seamlessly convert your website content into audio and video!
This feature enables users to convert website content into audio and video and easily embed the player into their site for text-to-speech publishing.
Table of Contents:
- Introduction to HTML Embed
- Creating an Embed Code
- Customising the Player
- Light and Dark Themes
- Adding a Custom Title
- Removing Murf Branding
- Audio Player Features
- Video Player Features
- Deleting an Embed Code
1. Introduction to HTML Embed
The HTML Embed feature is available for all Murf plans, and it allows you to convert your website content, blogs, articles, e-books, research papers, newsletters, and guides into audio and video formats. Once converted, you can seamlessly embed the audio or video player on your website, enabling text-to-speech publishing.
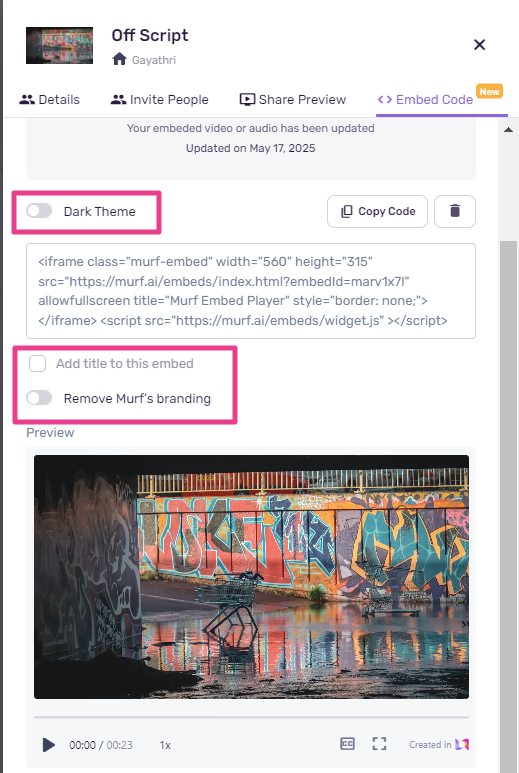
2. Creating an Embed Code

To get started, follow these steps:

- Click on the “Create Embed Code” button.
- An embed code will be generated, which you can copy to your clipboard.
- You can toggle between Light and Dark modes for the audio/video player.
- A preview of how the player will look is provided, and you can play the audio or video using the player.
- You can update the embed code at any time, and it will automatically update the audio or video with the latest output.
3. Customizing the Player
The HTML Embed feature offers several options for customising the player to suit your website’s style and preferences.
-
Light and Dark Themes: You can switch the player’s theme between light and dark modes to seamlessly integrate with your website’s design.
-
Adding a Custom Title: You can add a custom title to the player, allowing you to provide context or a specific title for your embedded content.
-
Removing Murf Branding: For enterprise plans, you can choose to remove the Murf logo from the player, ensuring that your branding takes center stage.
4. Audio Player Features
The audio player provides an immersive listening experience. It includes:
- Play/Pause button.
- Seek bar for navigating through the content.
- Speed toggle for adjusting playback speed (0.5x, 1x, 1.25x, 1.5x, 2x)
- Resizable player that adapts to the container the iframe is placed in.

5. Video Player Features
The video player offers a rich viewing experience and includes:
- Play/Pause button for video playback.
- Seek bar for easily navigating through the video.
- Resizable player that maintains the aspect ratio for seamless integration into your website.
- Option to turn subtitles on or off for better accessibility.

6. Deleting an Embed Code

If you wish to remove the embedded content, click on the “Delete” option for the embed code.
We hope this guide helps you make the most of the HTML Embed feature for Murf. If you have any further questions or need assistance, please don’t hesitate to contact our customer support team.
.png?height=120&name=Group%20(1).png)